If you want to separate the columns in your page for a clear visual look, Margin as Gap Type does do the trick Wrap it up Gap Type and Column Gap are two important elements you should · 1 Select the section you want to change/remove the gap from columns of it, so that a dashboard on the left will emerge with the section's settings 2 In Layout tab, look for Columns Gap option 3 If you want to remove the gap entirely from all columns of the section, select No Gap 4 · Usage This template must be used in conjunction with either { { Columncount }} or { { Columnwidth }} Insert these templates within a style tag of any blockstyle element { {columngap width}} The default value is 1em, which produces no change

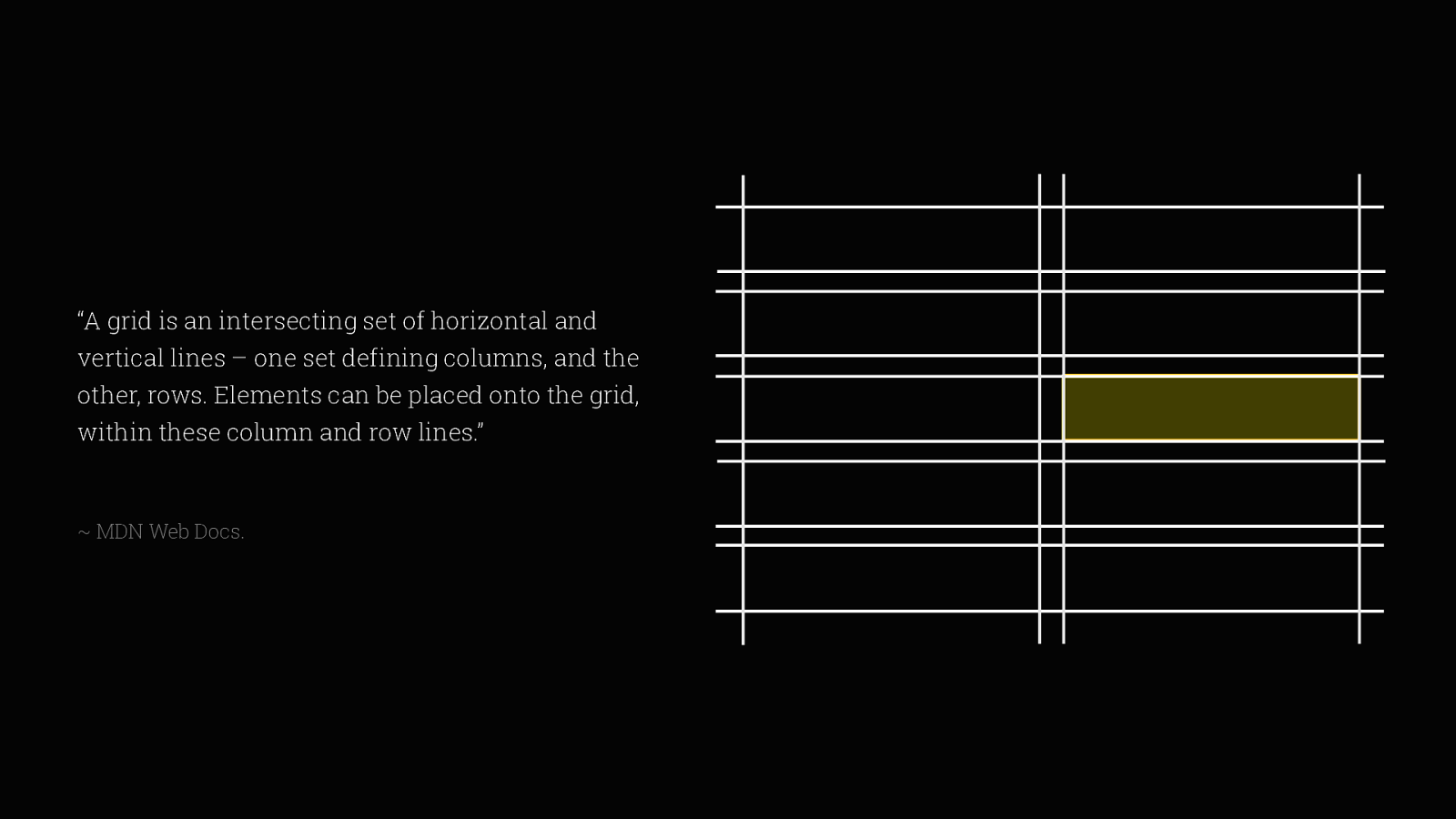
Spring Into Css Grid Hello I M Joni
Column gap mdn
Column gap mdn-Official open source SVG icon library for BootstrapStep 1 Choose a framework that helps organize your plans If a gap analysis reveals the problem areas, a framework helps you map them Frameworks summarize the important parts of your plan and help you stay organized (Many management teams fail simply because of their disorganization!)




Css Grid Creates An Imaginary Column Stack Overflow
Columngap in CSS Make sure you have basic knowledge of HTML before watching Cascading Style Sheet (CSS) Tutorials You can find out our HTML Complete VideoInformation and translations of column gap in the most comprehensive dictionary definitions resource on the webCSS3 columngap 属性 实例 指定列之间的40个像素的差距: div { columngap40px;mozcolumngap40px;
· It's still not clear what you mean If the actual values in the IDENTITY column are not meaningful (not used as foreign keys by other tables), you can just do this DELETE FROM db1table SELECT col1, col2, col3 /* leave out the IDENTITY column */ INTO db1table FROM db2table ShareUsage This template must be used in conjunction with either { { Columncount }} or { { Columnwidth }} Insert these templates within a style tag of any blockstyle element { {columngap width}} The default value is 1em, which produces no changeDefines the gutter between the columns of a grid container default gridcolumngap 0;
Information and translations of column gap in the most comprehensive dictionary definitions resource on the webColumngap 属性规定列之间的间隔。 注释: 如果列之间设置了 columnrule,它会在间隔中间显示。 默认值: normal 继承性: no 版本: CSS3 JavaScript 语法:The columnGap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap




Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open




How To Create A Grid In Html Css Simple Examples
Template #1 Gap Analysis Table Key FP family planning;CBD community based distribution Page 2 of 4 Column 1 Column 2 Column 3 Column 4 Column 5 Column 6Columngap as specified, with s made absolute, and normal computing to zero except on multicolumn elements Animation type as each of the properties of the shorthand rowgap a length, percentage or calc ();




Spring Into Css Grid Hello I M Joni




The Noob S Guide To Css Grid Logrocket Blog
Definition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal Inherited no Animatable yesColumngap a length, percentage or calc ();IBM Notes 9 Outlook 00–03 Outlook 07–16 Outlook Express Outlook for Mac Postbox Thunderbird Windows 10 Mail Windows Live Mail



Data Properties Json At Master Mdn Data Github




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed
· From MDN The gridgap CSS property is a shorthand property for gridrowgap and gridcolumngap specifying the gutters between grid rows and columns If is omitted, it's set to the same value as I tried in both Firefox and Chrome and this is the way they do itColumngap Defines the gap between the columns of the element The gap between the columns is set to the browser's default value, which usually is 1em You can use pixel values for the gap Note that the gap only appears between columns, and not on the exterior sides of the edge columns · I can't get rid of gaps between the columns on a graph I am assigned to create histograms for my statistics class I have made the column graph, but in order for it to be a histogram, it cannot have the gaps between the columns I have tried the Format Data Series and the column gap is set to 0%, but yet it is still not working




Grid




Css Grid Row Gap Not Working Supporting Grid Gap
This makes Column Gap controls practically unusable, so most of the users end up manually adding padding to their columns, which is not the best practice Controlling the Column Gap with Style Kits Maintaining control over the column gap presets is essential for1 The easiest way I'd think of doing this is with @ {} Using @ {} you can make columns use zero, custom or even negative space (ie, columns overlap) On purpose I modified your table to contain huge space between some columns, zero space between others, and negative space (making columns overlap) Should you choose this solution, I am sureColumngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layouts



A Complete Guide To Grid Css Tricks




G R I D G A P Zonealarm Results
· The default value of gridcolumngap is 0 length The size of the gap between columns is given in terms of length The value of length can be in form pf px, em etc The value must be nonnegative initial It is used to set gridcolumngap property to its default value inherit This property is inherited from its parent · HTML Code CSS Columngap Properties Copy Try it in the following editor or see the solution a How to specify length that will set the gap between the columns?Specifies how the element is justified inside a flex or grid container See MDN order Responsive < number > — The layout order for the element within a flex or grid container See MDN gridArea Responsive < string > — When used in a grid layout, specifies the named grid area that the element should be placed in within the grid See MDN gridColumn Responsive < string >




Css Gap Property Tutorial Cute766




Safari 14 1 Adds Support For Flexbox Gaps Wp Guy News
沉浸式互联网体验和学习门户,HTML5 WebGL WebVR WebXR代码案例库,在线开发Web前端代码,在线测试ES6代码 · You can add empty space by inserting @{\hskip amountOfSpace} between the specifiers, see minimal example 1 You can also add other things between the columns insted of the standard space, try eg example 2 First exampleAnd set border0px for the first column




Mdn Browser Compatibility Report Modern Web Development With Chrome By Paul Kinlan




G A P S G R I D E X A M P L E Zonealarm Results
· 2 You may use borderspacing as shown in the answer by pseudoAJ But the issue there is that you get a space on left/right of the table if you set a vertical borderspacing Hence a better option is to use border size For example, set borderleft 100px solid #FFF; · columngap appears in multicolumn layouts to create gaps between column boxes, but note that rowgap has no effect since we're only working in columns gap can still be used in this context, but only the columngap will be applied · The columngap property in CSS is used to specify the amount of gap between the columns in which a given text is divided using the columncount property Syntax columngap lengthnormalinitialinherit;




Styled Css Grid




A Complete Guide To Grid Css Tricks
· Step 1 Identify the area (s) for improvement The initial step is to understand where you want to apply a gap analysis model, and what you seek to · This is a great start, however, there is at least 1 fairly problematic limitation with the above you will never get a result set that contains all ID's in a multiplevalue gap range, you will only get the first ID of a gap range (for example, notice in the data that the first gap starts at 4 as output in the result set, however there also is no 5 or 6 in the data, but the results of the query · If you have time, perform some manual experiments with a new Chart control in Form Designer Add two series For each series, set the Custom Properties, Pixel Width property to 4




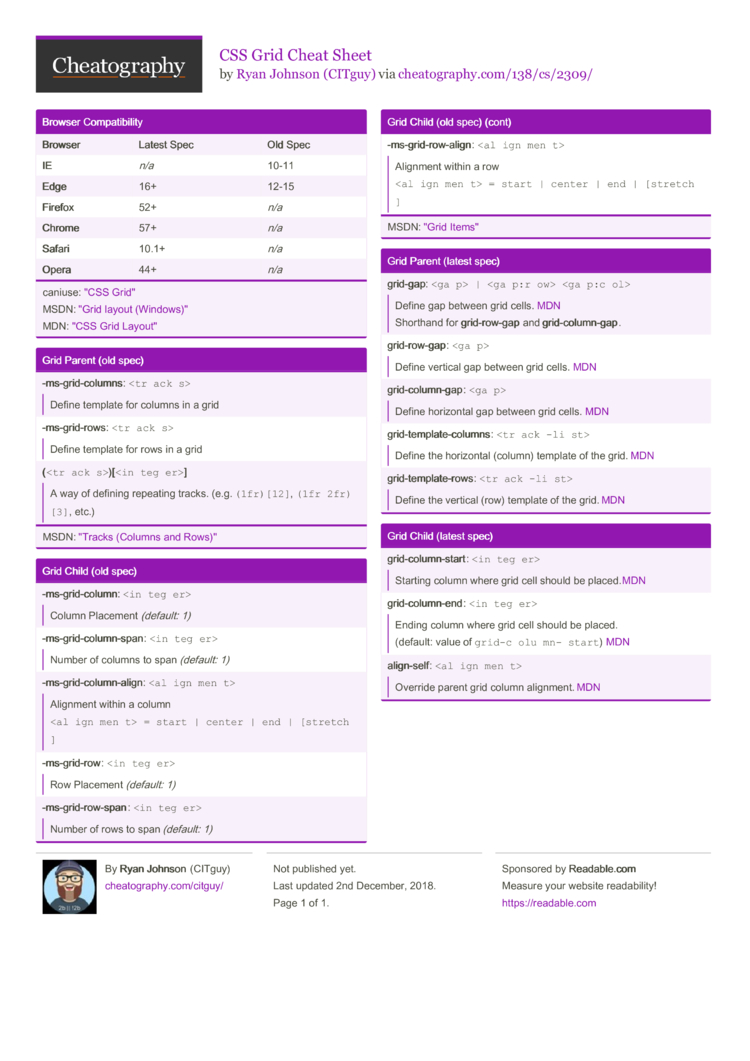
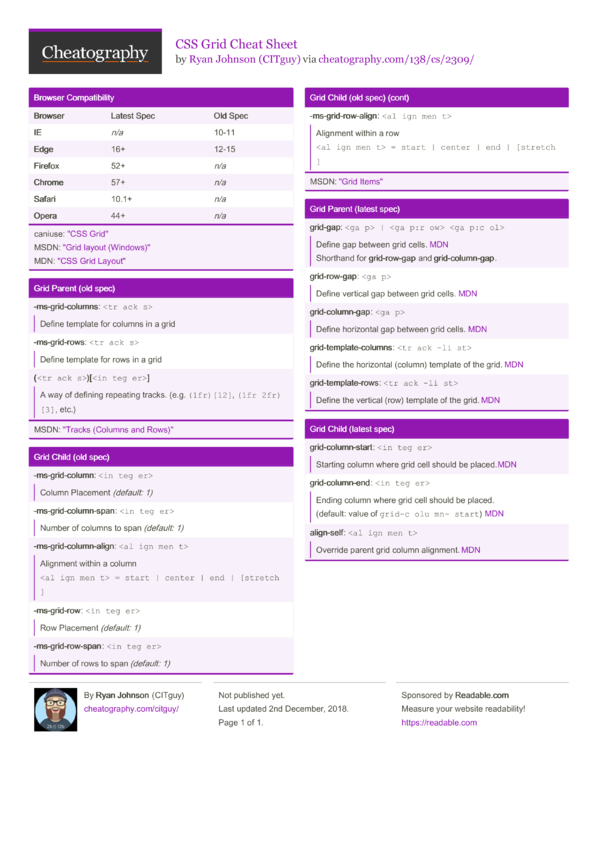
Css Grid Cheat Sheet By Citguy Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion




Grid Gap Only Updates The Width Of One Side Stack Overflow
· Use the columngap property to set the gap between the columns You can try to run the following code to implement the columngap property, with value 50px Example Live DemoThis is a documentation subpage for TemplateColumngap It contains usage information, categories and other content that is not part of the original Template page Columns are currently supported only by newer versions of Gecko based browsers (such as Mozilla Firefox ) and WebKit based browsers (such as Google Chrome and Safari )Property Values length This value specifies the length that will set the gap between the columns normal This is the default valueThis value is used to specify a normal




Css Grid Column Gap Property Geeksforgeeks




G R I D G A P D I F F E R E N T C O L U M N G A P S E T Zonealarm Results
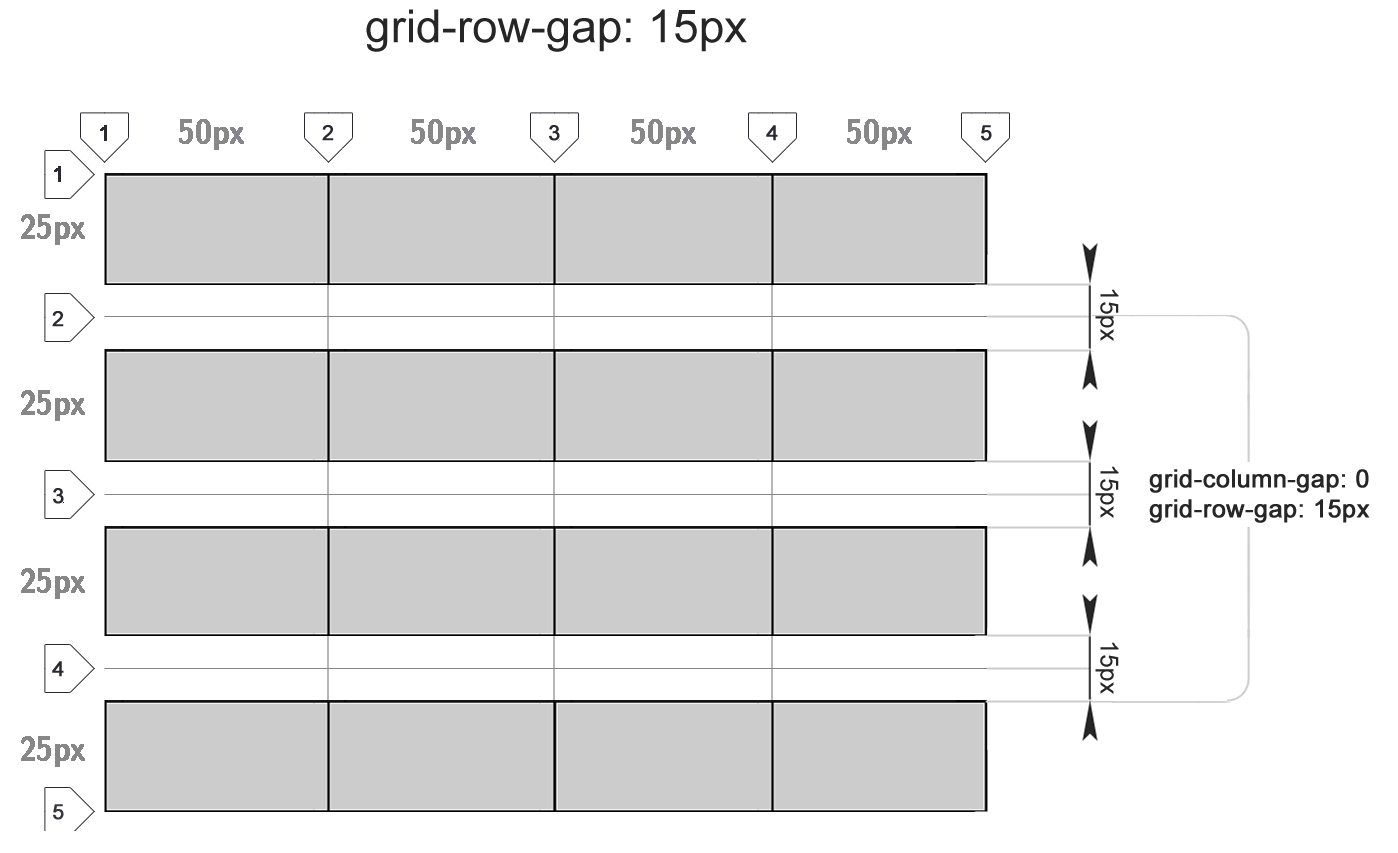
The CSS gridcolumngap property sets the gutters between the columns of a grid If your browser supports CSS grids, the above example should look like this The gridcolumngap property sets the gutters between the columns only You can use the gridrowgap to set the gutters on the rows, or you can use the gridgap shorthand property to set both the row gutters and the column gutters · Code examples that accompany the MDN CSS documentation mdn/cssexamples · CSS Gap Space with Flexbox CSS Flexbox and CSS Grid are fantastic tools available for managing layout on the Web Flexbox handles singledimensional layouts very well, while CSS Grid handles twodimensional layouts with columns and rows Often we want to add space between the items within our layout



Css Gap Property Tutorial Cute766




Responsive Columns With Css Grid Daniel Salvado Website
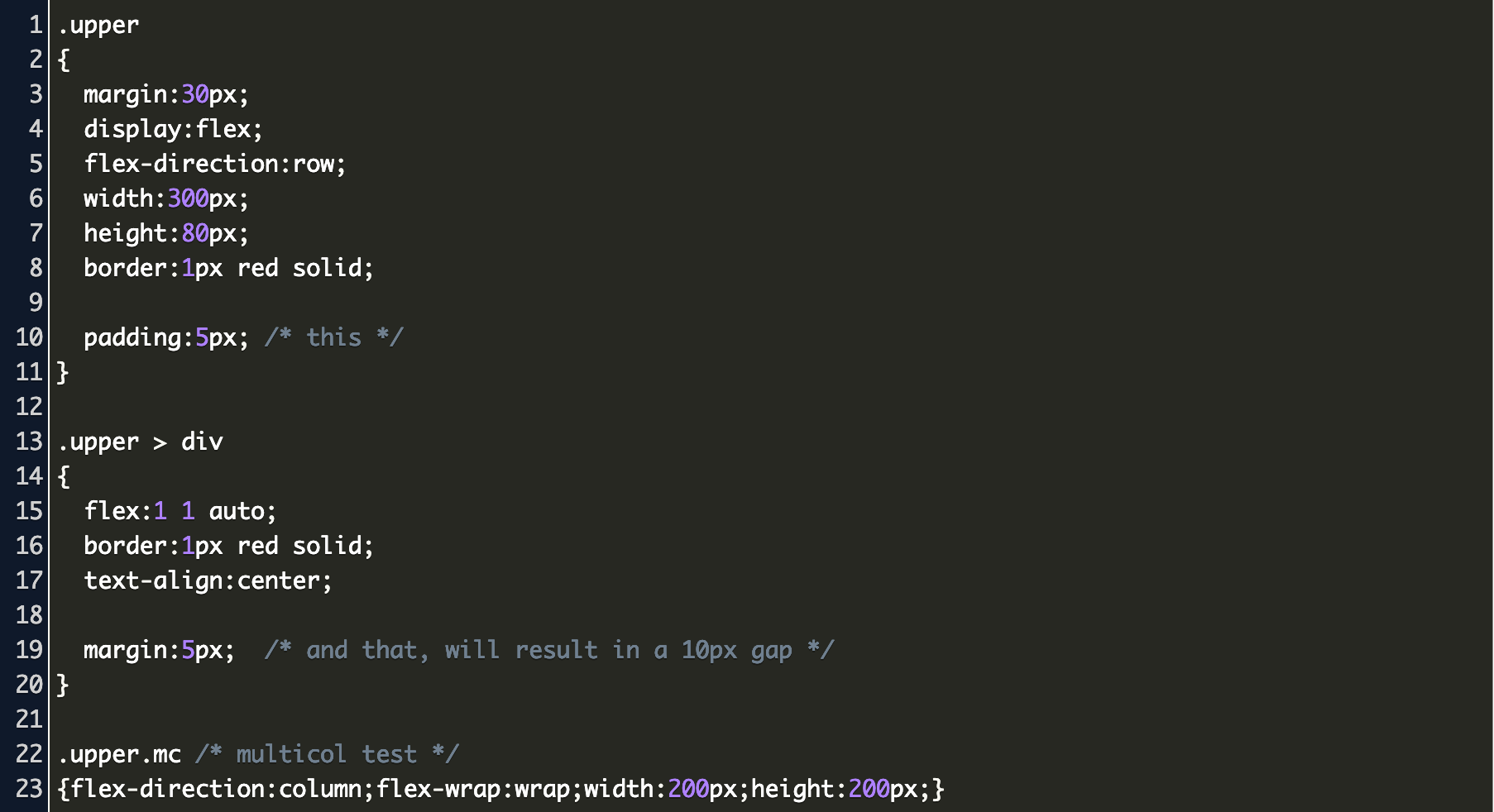
· In preparation for CSS Grid shipping in browsers in March 17, I worked on a number of guides and reference materials for the CSS Grid specification, which were published on MDNWith that material updated, we thought it would be nice to complete the documentation with similar guides for Flexbox, and so I updated the existing material to reflect the core use cases of/* Firefox */ webkitcolumngap40px; · Obviously, Margin creates room between every single column while in case of Padding, the Column Gap is the distance between the 2 elements inside each of them Remember this!



A Complete Guide To Grid Css Tricks




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium
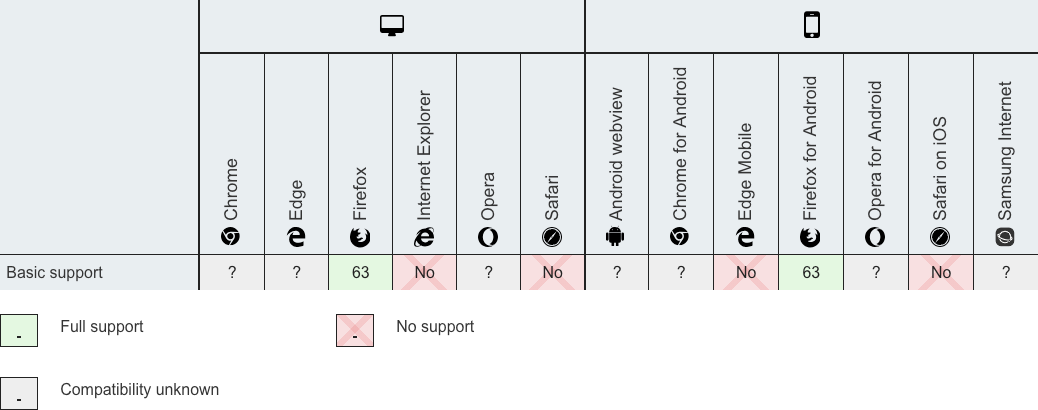
Definition of column gap in the Definitionsnet dictionary Meaning of column gap What does column gap mean?Definition of column gap in the Definitionsnet dictionary Meaning of column gap What does column gap mean? · Elchi3 merged 1 commit into mdn master from kumarharsh master Aug 21, 18 Merged fix(css) fix edge_mobile support table for gap, rowgap and columngap #2500




Learn Css Grid Dev Community




Subgrid Codrops
· "Can I use" provides uptodate browser support tables for support of frontend web technologies on desktop and mobile web browsersSpecifies how the element is justified inside a flex or grid container See MDN order Responsive < number > — The layout order for the element within a flex or grid container See MDN gridArea Responsive < string > — When used in a grid layout, specifies the named grid area that the element should be placed in within the grid See MDN gridColumn Responsive < string >Removes the gap 1 One 2 Two 3 Three




A Complete Guide To Css Grid Codrops Css Reference



A Complete Guide To Grid Css Tricks
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML · The multicolumn columngap property is used to decide the gap between the columnsExampleYou can try to run the following code to implement columngap propertyCHW community health worker;




Grid Fundamentals For Beginners Dev Community




Css Equal Height Columns Stack Overflow




Learn Css Grid Dev Community




Mdn Browser Compatibility Report Modern Web Development With Chrome By Paul Kinlan




How To Create A Grid In Html Css Simple Examples




I Want To Insert Into Table With Column Data In A Gap Of 1000 Stack Overflow




Multi Column Layout Programmer Sought




Css Grid Level 2 Subgrid Is Coming To Firefox Slacker News




Css Grid A Most Excellent Adventure




Grid Gap Only Updates The Width Of One Side Stack Overflow




How And When To Use Css Multi Column Layout Develop Paper




Css Grid Creates An Imaginary Column Stack Overflow




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium




The Solution Example Practice Css Grid Columns Rows And Gaps Treehouse




Things I Ve Learned About Css Grid Layout Css Grid Layouts




12 Grid Layout Programmer Sought




Css Grid Cheat Sheet By Citguy Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion




Simple Guide To Css Grid Dev Community




Spacing Between Columns In A Table Stack Overflow



Margin Spacing Not Quite Right On Multple Column Index Lists Issue 467 Mdn Mdn Minimalist Github




Three Columns Same Height Stephen Walker




Css Gap Property For Flexbox




Building A Responsive Progressively Enhanced Masonry Layout With Only Css And Html Griffa Dev




Specificity Css Cascading Style Sheets Mdn




Css Equal Height Columns Stack Overflow




Inspect Css Grid In Microsoft Edge Devtools Microsoft Edge Development Microsoft Docs




Flex Wrap Space Between Two Columns Code Example




Design Systems And Css Grid 24 Ways




Gap Css Tricks




Mdn Browser Compatibility Report Modern Web Development With Chrome By Paul Kinlan



G R I D G A P D I F F E R E N T C O L U M N G A P S E T Zonealarm Results




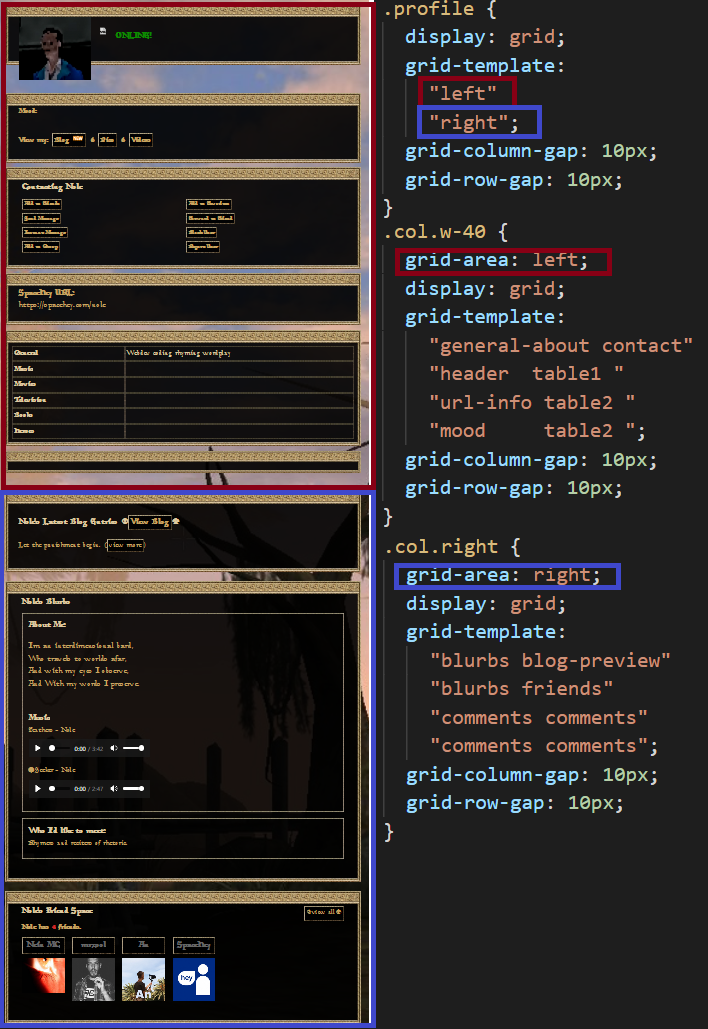
The Chronicles Of Griddick Or Using Grid To Change Your Profile Layout Nole S Blog Spacehey Com




Multi Column Layout Programmer Sought




Basic Concepts Of Grid Layout Css Cascading Style Sheets Mdn




Design Systems And Css Grid 24 Ways



A Complete Guide To Grid Css Tricks




Prototyping Layout With Css Grid Refresh Dc Speaker Deck




Prevent Layout Shifts With Css Grid Stacks Hubert Sablonniere




Css Column Rule Color Property Geeksforgeeks




The Noob S Guide To Css Grid Logrocket Blog




Rachel Andrew Coming To Firefox In Firefoxnightly You Can See The Column Gap And Row Gap Properties Working In Flexbox T Co Xaccrzmr5p T Co Ha2ogu2xpl




Using Css Grid When You Have Some Frontend Work To By Tawhid Ali Medium




Css Grid Creates An Imaginary Column Stack Overflow




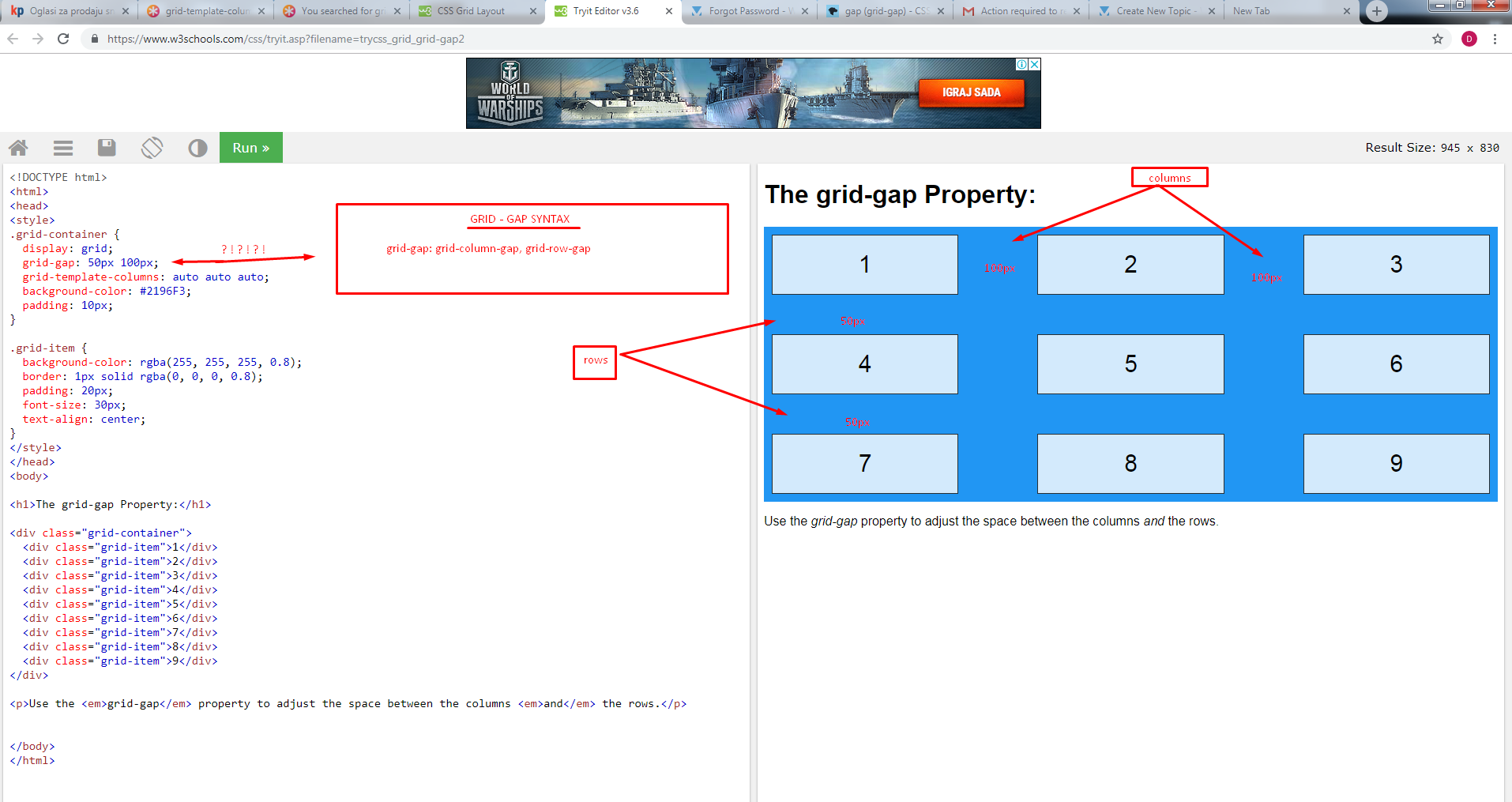
Grid Gap Syntax General W3schools Forum




Why Does My Column Gap Get Smaller When I Increase The Width Of My Container Stack Overflow




Building Challenging Layouts With Css Grid




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium




G R I D G A P Zonealarm Results




Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open



Hd限定 Column Gap Chrome Minecraftの最高のアイデア




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Getting Started With Css Grid Layout By Mazen Swar Medium




Css Equal Height Columns Stack Overflow




Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn




Using Css Grid Supporting Browsers Without Grid Smashing Magazine




The Noob S Guide To Css Grid Logrocket Blog




Column Layouts Css Cascading Style Sheets Mdn




Introduction To Css Subgrid




Auto Placement In Css Grid Layout Css Cascading Style Sheets Mdn




Spacing In Css Ahmad Shadeed




Css Grid Row Gap




Grids Learn Web Development Mdn



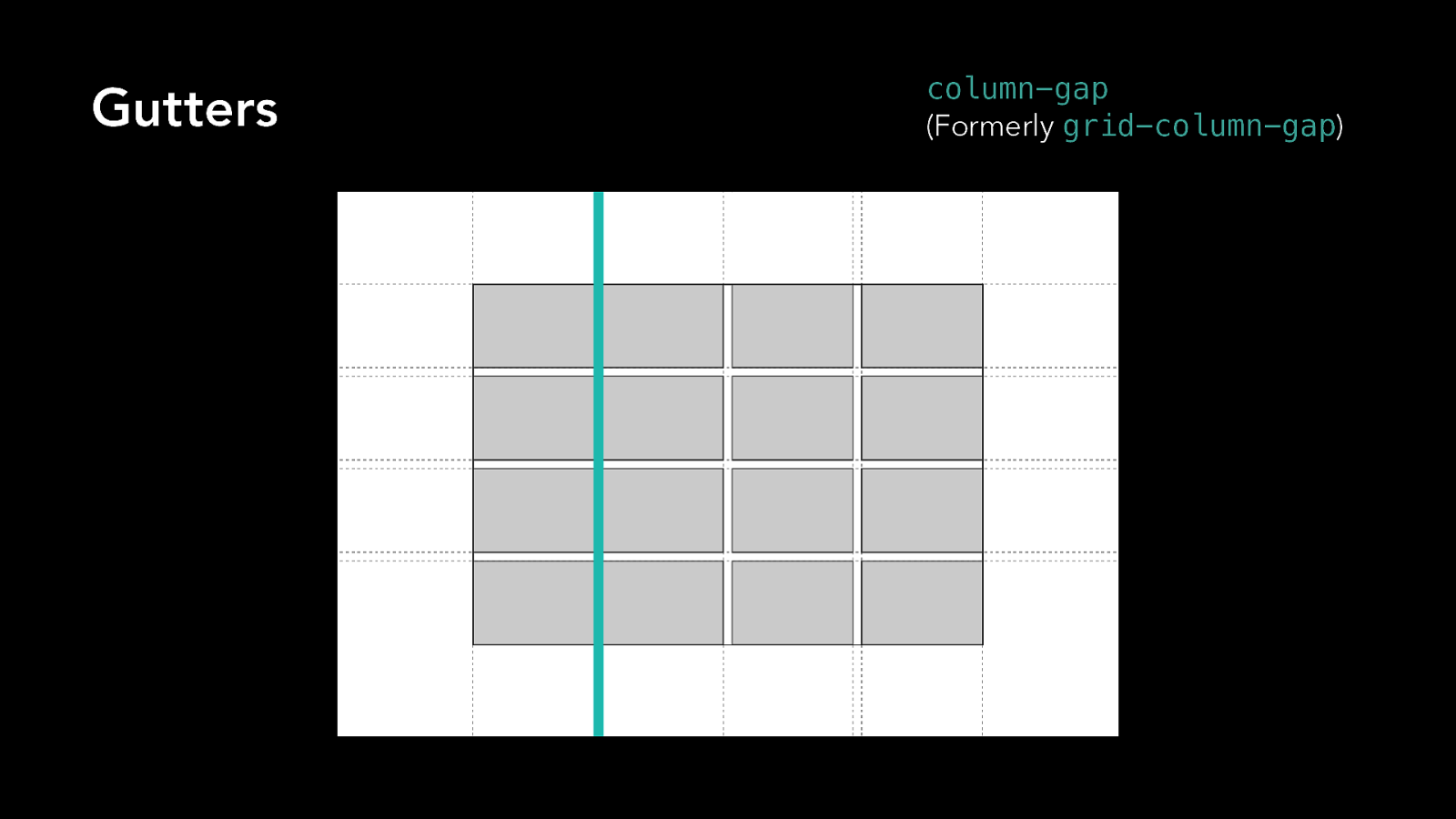
Column Gap Css Tricks



Css Grid The Grid Prefix Has Been Dropped From The Gap Properties Issue 1036 Postcss Autoprefixer Github




Auto Placement In Css Grid Layout Css Cascading Style Sheets Mdn




Css Gap Property Tutorial Cute766



Grid Row Gap And Grid Column Gap Issue 5260 Fyrd Caniuse Github




12 Grid Layout Programmer Sought




The Css Grid Enchiridion Developer Handbook To Css Grid By Stephen Koo Stephen Koo Medium




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed



A Complete Guide To Grid Css Tricks



Row Column Gap Applied To Multicolumn Flex And Grid Layouts Issue 39 Fyrd Caniuse Github



0 件のコメント:
コメントを投稿